Feediator Project
by John Vincent
Posted on August 12, 2017

Feediator
Sections are:
- Final Result
- Goal
- Project Requirements
- Brainstorm
- Purpose of App
- User Stories
- Design Your MVP
- Descope Your Feature Set
- List Out the Screens the User Will See
- Build App Skeleton
- Travis CI
- Create Working Branch
- Build Client with Mock Data
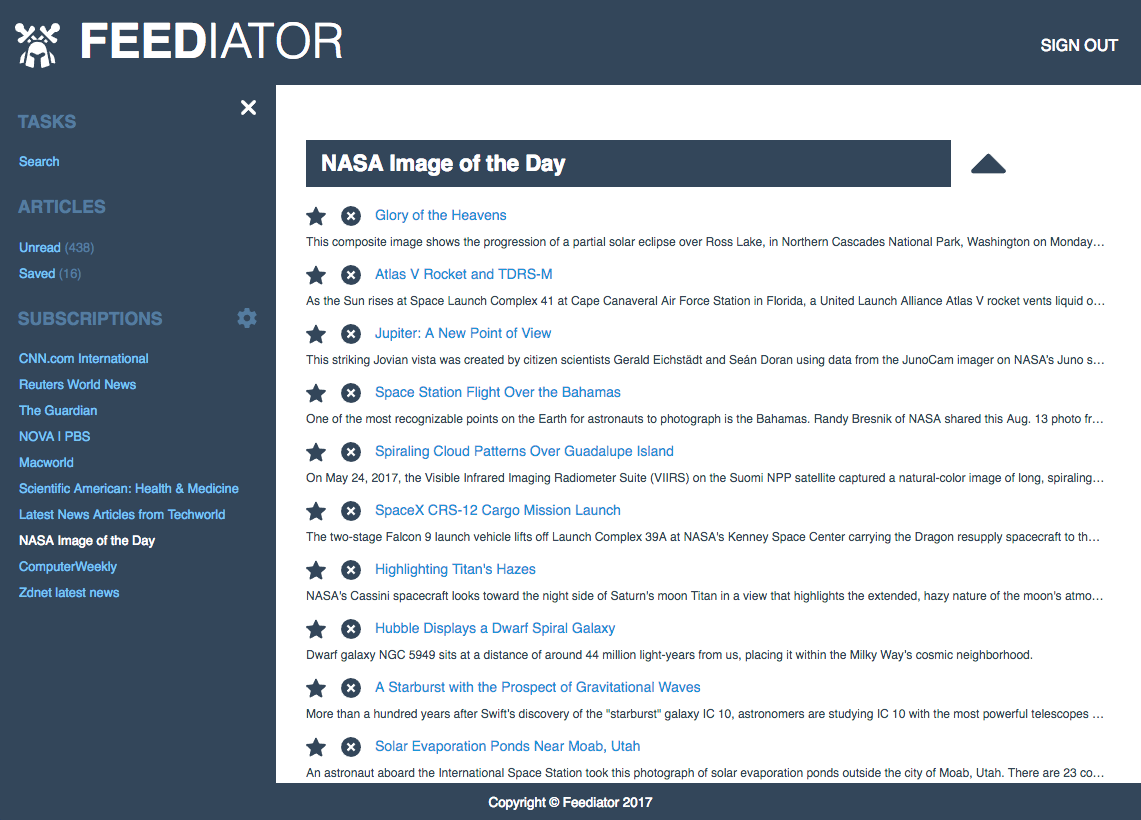
Final Result
Developer workspace:
/Users/jv/Desktop/MyDevelopment/github/thinkful/feediator
Update Subscriptions at Heroku
Goal
Design and implement a full stack app using Express. The server will feature endpoints for delivering static assets and RESTful API endpoints. Design and build a client that makes use of the API.
Process for rapidly developing a minimum viable product (MVP), which is a stripped down, simple version of the full-fledged app you want to eventually build. The goal with an MVP is to get a working prototype in front of users as quickly as possible, so you can get user feedback before spending weeks and weeks developing a polished product that may or may not be a good fit for your users.
Project Requirements
Use Node and Express to create a back end that serves your static files and a REST API. You'll also create a client app that utilizes the API. The user experience is open ended and up to you, but ultimately, your app should do something interesting or valuable for your intended users. The high level requirements for your app are as follows:
-
Create a client: Most of your time will be spent on the API layer of this app, but you'll need to create a client prototype that allows non-technical users to do something interesting or valuable with the API. Client app needs to be a polished version.
-
Serve static files: The server, in addition to offering a REST API, will need to serve your client and any other static assets (for instance, images).
-
Implement a REST API with all four CRUD operations: Your app idea will determine the content of what your API offers, but at a minimum, your app should support all four CRUD operations (create, read, update, delete).
-
Comprehensive Tests for the API Layer: Each API endpoint should have test coverage. At a minimum that means having tests for the normal case — that means that if you had, say an account creation endpoint, you'd have a test that proves that when the endpoint gets a POST request with the correct data, a new account is created, and the expected response is returned.
-
Use Continuous Integration: We'll ask you to set up continuous integration early on in your development process. This will give you an opportunity to practice on the job skills, and ensure that you don't ship broken code.
Brainstorm
- News reader or aggregator
- Personal Library - choose a subject
- Football/any sport statistics builder.
Purpose of App
- Provide a personalized news service
User Stories
- As a user, I should be able to sign up
- As a user, I should be able to remove my account
- As a user, I should be able to log in
- As a user, I should be able to change my password
- As a user, I should be able to reset my password
- As a user, I should be able to add news sources
- As a user, I should be able to select/save news sources
- As a user, I should be able to deselect news sources
- As a user, I should be able to select and read a selected article.
- As a user, I should be able to save news sources in my own folder structure.
- As a user, I should be able to search articles and be presented with a list of articles containing the search expression.
- As a user, I should be able to request help
Design Your MVP
Design a minimum viable product (or “MVP”) for the app idea, an initial version of a product that you design and implement with a bare minimum of features and functionality: just enough to validate — or, just as importantly, invalidate — your theory about your user and product.
The design process we have you follow in this assignment is text-based and content-driven rather than visual-driven. The advantage of using text-based, content-driven design is that it forces you to clearly specify exactly what your app is meant to do.
Descope Your Feature Set
Take list of user stories from the previous assignment and descope down to an MVP.
Descoping refers to the process of taking a large set of features you could develop (given enough time) and boiling them down to the minimum feature set that you need to implement in order to get a product in front of your users that accomplishes the core goal of your app so you can start getting feedback.
In order to test the basic hypothesis of this product, would need to implement some of these features in the MVP.
A list of user stories to be supported in the MVP:
- As a user, I should be able to add news source
- As a user, I should be able to select news source
- As a user, I should be able to select and read a selected article.
Other requirements:
- Fast (page speed score)
- Responsive
- SEO friendly
List Out the Screens the User Will See
List of the distinct screens or pages that your end user will interact with.
- Screen for selecting and reading an article.
- Screen for selecting a news channel
- Screen for adding a news channel
- Screen for adding news channel to my channels
Write Out the User Journey for Each Screen
For each screen from the previous step, you need to specify the way(s) the user journeys through the page. To do this, we recommend writing up user flows. A user flow describes: what the user sees, what they do, and what they see next after doing that thing.
User Journey - Screen for selecting a news channel
- User has a list of articles.
- User selects an article
- User is presented with the article.
User Journey - Screen for selecting a news channel
- User requests a list of news channel.
- User requests a news channel.
- User sees latest news from that channel
User Journey - Screen for adding a news channel
- User requests a list of news channels.
- User adds news channel.
- If error, show error.
- Else, add news channel.
- Add news channel to list of news channels.
User Journey - Screen for adding news channel to my channels
- User requests a list of news channels.
- User requests channel be added to my channels.
- List of My Channels is updated.
- List of My Channels is shown.
Build App Skeleton
This is a standard setup for any project. Always start with the following.
Create Github repository:
Development environment:
/Users/jv/Desktop/MyDevelopment/github/thinkful/feediator
Initialize
npm init
Install the following if needed:
npm install express --save
npm install morgan --save
npm install body-parser --save
npm install uuid --save
npm install mongoose --save
npm install chai --save-dev
npm install chai-http --save-dev
npm install mocha --save-dev
npm install faker --save-dev
package.json
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "mocha ./test",
"devtool-app": "devtool server.js",
"devtool-test": "devtool ./node_modules/mocha/bin/_mocha ./test"
},
Create directories:
mkdir public
Create public/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>Hello New World</p>
</body>
</html>
Create server.js
/* jshint node: true */
/* jshint esnext: true */
'use strict';
const express = require('express');
const app = express();
app.use(express.static('public'));
let server;
function runServer() {
const port = process.env.PORT || 8080;
return new Promise((resolve, reject) => {
server = app.listen(port, () => {
console.log(`Your app is listening on port ${port}`);
resolve(server);
}).on('error', err => {
reject(err);
});
});
}
function closeServer() {
return new Promise((resolve, reject) => {
console.log('Closing server');
server.close(err => {
if (err) {
reject(err);
// so we don't also call `resolve()`
return;
}
resolve();
});
});
}
if (require.main === module) {
runServer().catch(err => console.error(err));
}
module.exports = {app, runServer, closeServer};
Running a test
npm start
http://localhost:8080
Returns
Hello New World
Add a Test
mkdir test
Create file test/test-app.js
/* jshint node: true */
/* jshint esnext: true */
/* global describe, it, before, after */
'use strict';
const chai = require('chai');
const chaiHttp = require('chai-http');
const {app, runServer, closeServer} = require('../server');
/* jshint -W098 */
const should = chai.should();
chai.use(chaiHttp);
describe('index.html', function() {
before(function() {
return runServer();
});
after(function() {
return closeServer();
});
it('should get html', function() {
return chai.request(app)
.get('/')
.then(function(res) {
res.should.have.status(200);
/* jshint -W030 */
res.should.be.html;
});
});
});
Using Devtools
devtool file.js --break
devtool ./node_modules/mocha/bin/_mocha ./test
Test Using Mocha
npm test
Travis, Heroku, Continuous Integration
For details, please see Travis Continuous Integration
Create Working Branch
As any changes to the master branch will now cause a rebuild and a deployment to production, it is no longer safe to work off the master branch.
To manage git branches, please see git cheat sheet
Build Client with Mock Data
The actual data already existed and so I used the real data as mock data.
Added Html and JS files and a unit test for each screen.
Added JS code for each Html file to iterate over the mock data and display enough data so the data is very clear.
Altered server.js to handle routing the Html.
Repeat for other data sets as required.
Merge Feature Branch
To manage git branches, please see git cheat sheet
Build Home Page using Purecss
Build page as described in mock-ups.
Allows for the building of most of the features in the application.
Build Client with User Home Page
Build page as described in mock-ups.
Allows for the building of most of the features in the application.
Build Server and Client to use RestFul APIs using MongoDB Data
Now build the real app. Build User articles collections and return to the client. Client will use the data to build the left nav and the main articles pane in real time. Added search functionality and add subscription.
Continue to add functionality
The basic app and major features are working. Now add usability features.
More branches
Added unit tests.